こんにちは。日本のNFTをみんなで盛り上げて応援したい!AIにも興味深々のWeb3じいじのko_sanです。

ChatGPTを活用したアプリが色々出てるけど、パワーポイントやGoogleスライドの資料を作ってくれる機能の使い方を知りたいわ。



そんな要望にお答えします。SlidesGPTを使うとできますよ。
この記事ではSlidesGPTの特徴と使い方を紹介します。
■ChatGPTを利用してパワポ資料を作れるSlidesGPTの特徴
1)SlidesGPTとは
SlidesGPTは、AIを使ってテーマを入力するだけでスライドを自動生成することができるツールです。OpenAIが提供する大規模言語モデル「ChatGPT」がベースになっています。
2)SlidesGPTの特徴
以下の特徴があります。
・AIを使ってスライドを自動生成することができる。
・項目おこしからビジュアライズまで、一気にプレゼン資料を作成してくれる。
・高度なアルゴリズムと直感的なインターフェースを備えている。
・スライドの内容に問題がなければ、PowerPoint、Google Slides、PDFなどの形式でファイルを出力することができる。
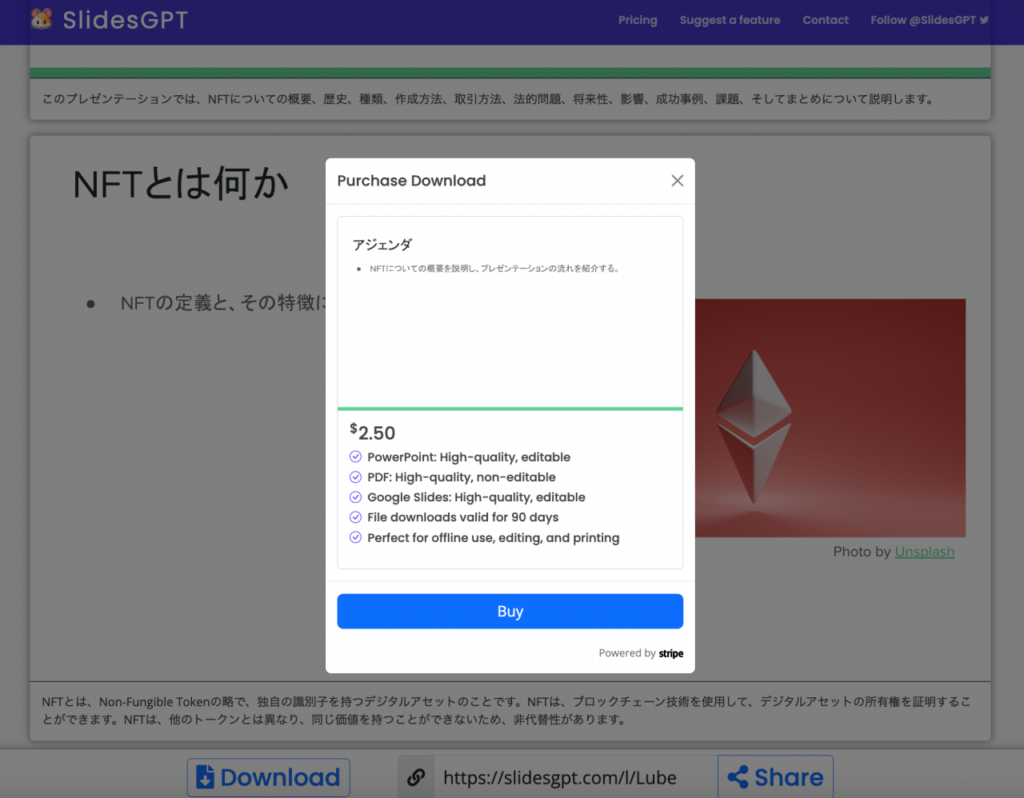
・スライドのダウンロードには料金が発生する。
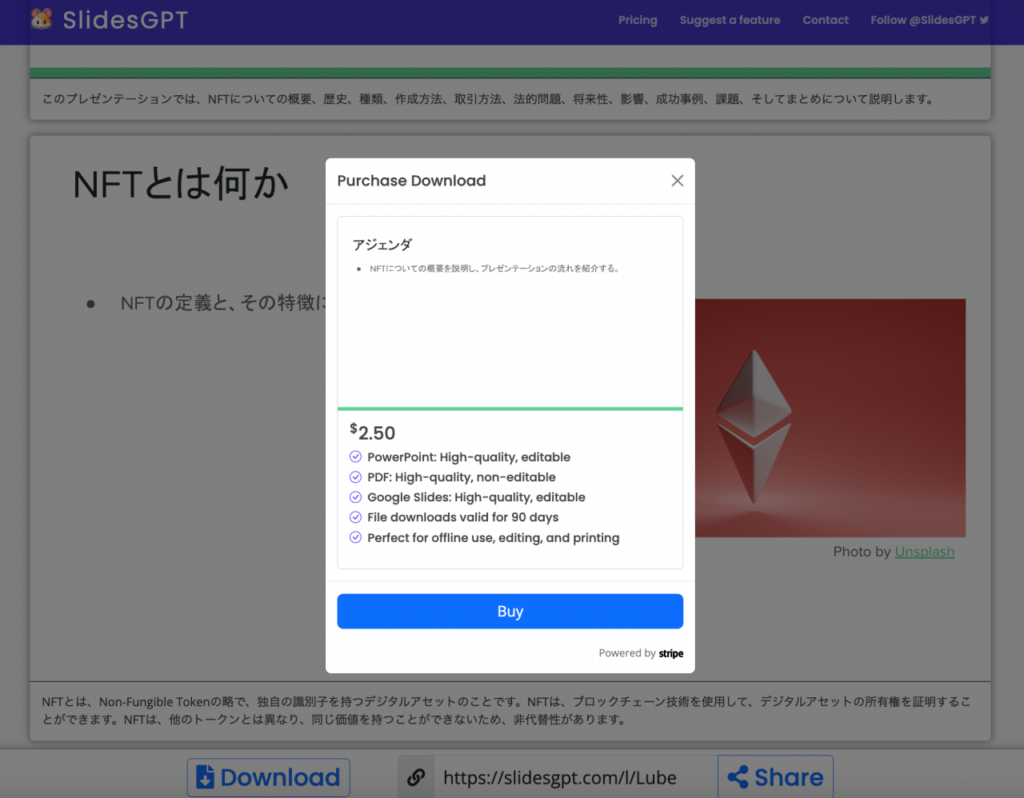
スライド作成まではメールアドレスなどの登録は不要で、しかも無料で行ってくれます。ただし、資料をPowerPoint、Google Slides、PDFなどでダウンロードする際に1件あたり2.5$の料金が発生します。
■ChatGPTを利用してパワポ資料を作れるSlidesGPTの使い方
使い方は簡単で、以下の手順でスライド作成ができます。
①SlidesGPTにアクセスする
②スライドの作成
③必要に応じてダウンロード
以下少し画像付きで補足します。
①SlidesGPTにアクセスする
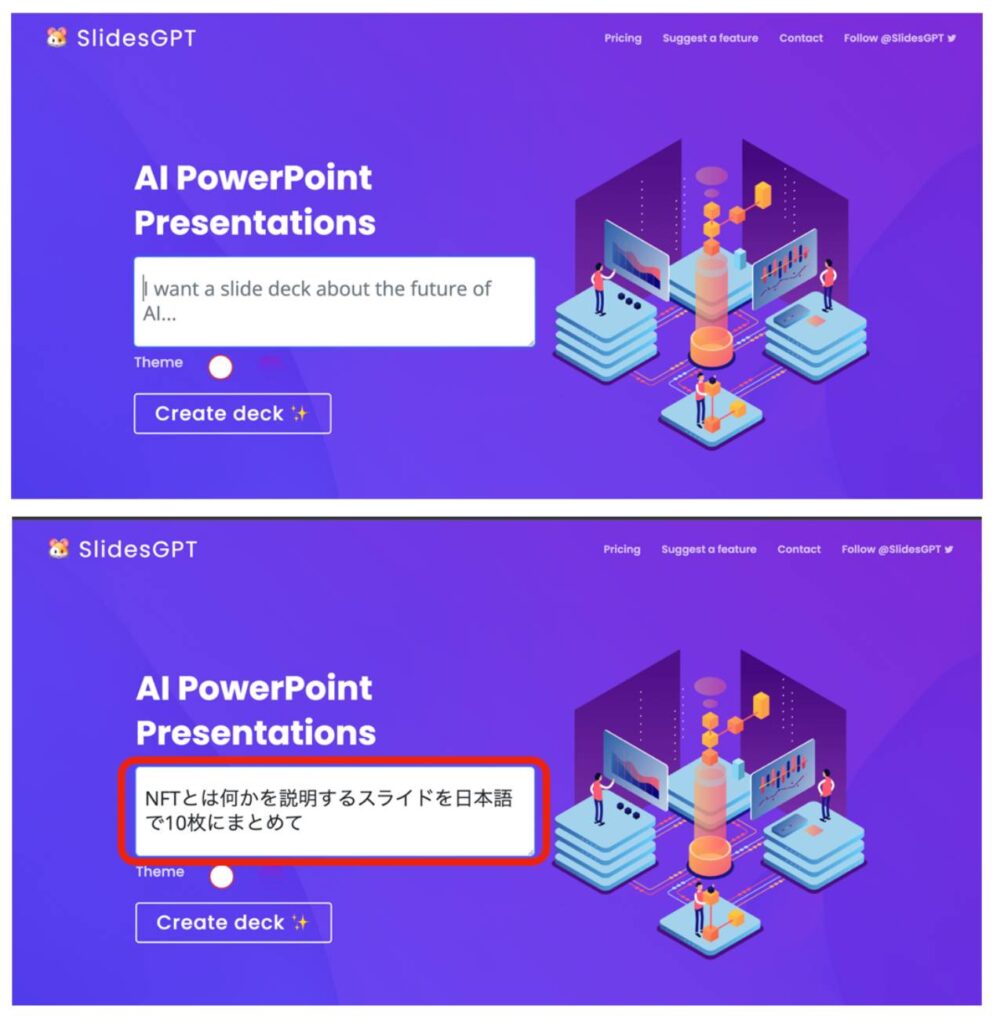
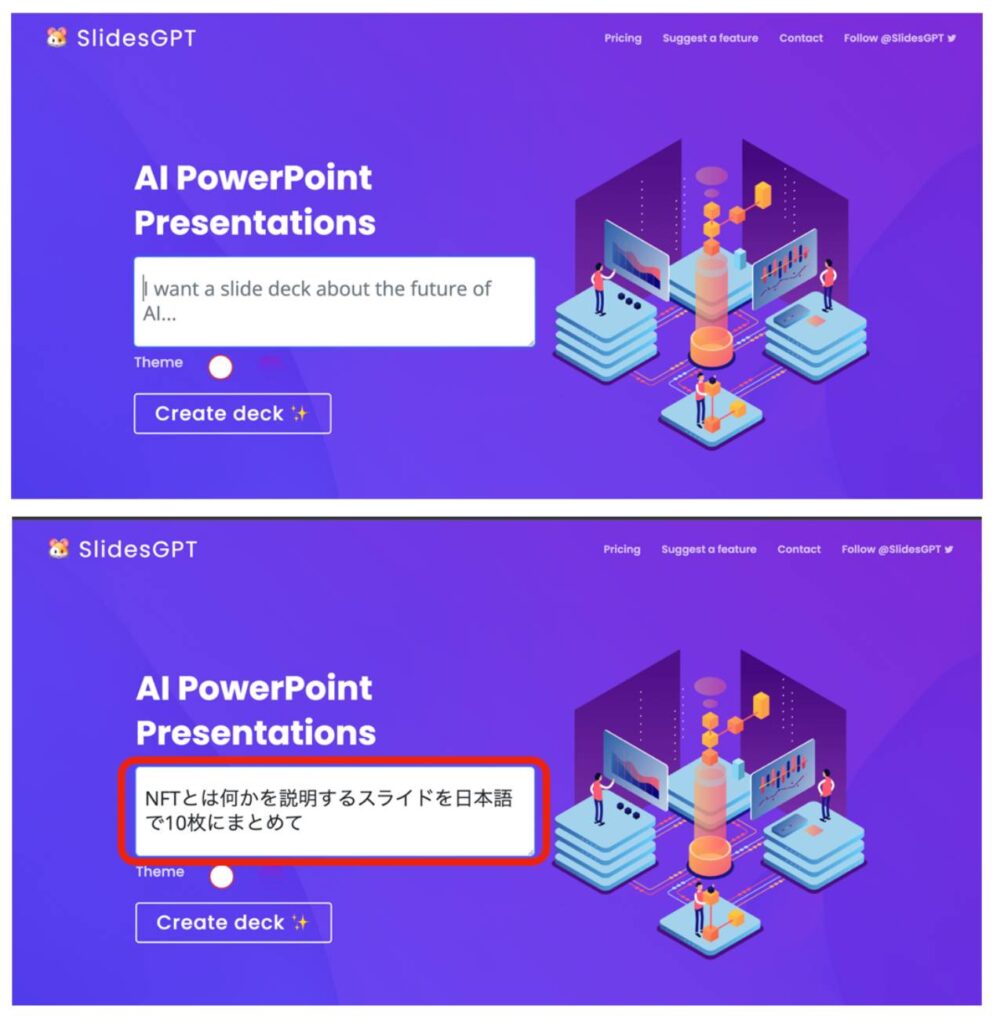
こちらの公式サイトにアクセスします。以下画面になるので、作りたいスライドを文字で入力します。
ここでは、「NFTとは何か」を説明するスライドを指示してみました。日本語で大丈夫です。「日本語で」という言葉を加えると、出力も日本語で作ってくれます。


②スライドの作成
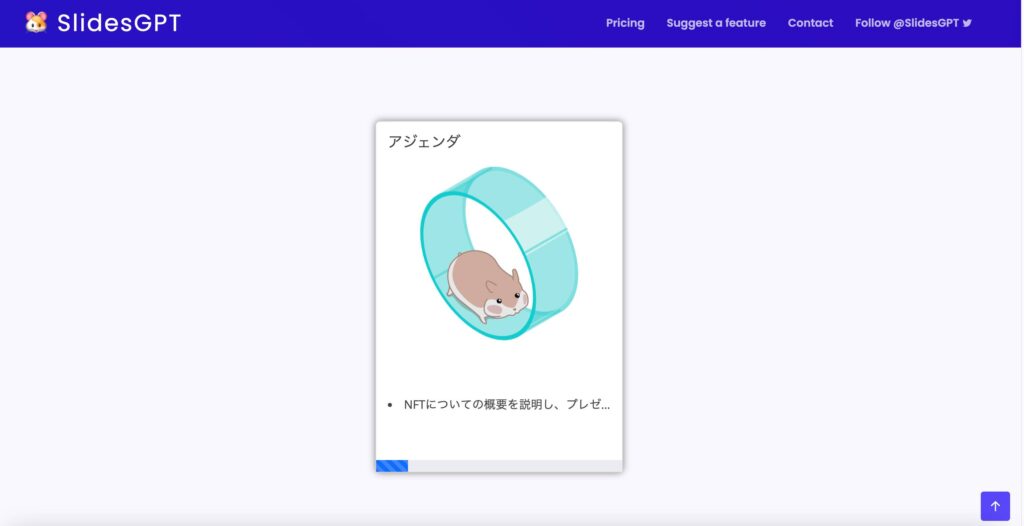
数分ぐらい、以下のような作成中の画面が表示されるので待ちます。


③必要に応じてダウンロード
こちらが、出力結果です。全部で12枚になりました。






これをダウンロードすることで、テキスト部分の体裁を直したり、言葉を見直しすることができます。ただし、2.5$料金が発生するので、今回は見送りました。


それでも内容は見れるので、パワポ資料の下書きやたたき台などに使えそうです。全体の構成はしっかりしているので、一番下側の蘭の日本語を、箇条書きとかに直して体裁を整えれば使える資料になりそうです。
■まとめ
ChatGPTを利用してパワポ資料を作れるSlidesGPTについて、その特徴と使い方、使用例についてまとめました。うまく活用すれば、資料作りがかなり楽になりそうです。
参考になれば嬉しいです。
小学生のお子さんをお持ちの親御さんにとっては、将来AIやITを使いこなせると就職には困らない可能性が高いですよね。子供たちが身につけるプログラミング力は未来の可能性を広げます。楽しみながら学べる小学生向けオンラインプログラミングスクールです。


AIはPythonなどのコードを書くことも得意です。プログラミングスクールで学ぶと、AIを使って複雑なタスクの処理が今より簡単にできるようになって、転職を考えている人は将来性の高いキャリアに繋がるかもしれませんし、フリーラスの人はタスクの効率が爆上がりするかもしれませんね。
おすすめのスクールです。まずは無料の説明会で話を聞いてみてはいかがでしょうか↓
プロが教える充実サポートの実践型プログラミングスクール【tech boost】無料体験プランのあるオンラインプログラミングスクールもおすすめです↓


AIについて隙間時間に学ぶにはAmazonオーディブルがおすすめです。