こんにちは。日本のNFTをみんなで盛り上げて応援したいWeb3じいじのko_sanです。

最近話題のChatGPTとGoogleスプレッドシートの連携がエラーになってうまくいかないんだけど、対処方法を教えて欲しい



そんな疑問にお答えします。どんなエラーですか?



2つあって、1つは「このアプリはGoogleで確認されてません」と出て、もう1つはスプレッドシートが実行エラーになるの。



わかりました。一つ一つ解説します
その前に、ChatGPTを初めて使う場合はこちらの記事を参照ください。


■Chat GPTとGoogleスプレッドシートの連携方法
ChatGPTは導入済みで、Googleスプレッドシートの連携する方法は以下の手順でできます。
・ChatGPT for Googleの拡張機能を入れる
・OpenAIのAPI Keyを取得
・Aps Scriptsにコードをコピペして取得したKeyをペースト
・スプレッドシートに関数入力
それぞれ解説します。
・ChatGPT for Googleの拡張機能を入れる
Googleストアで、ChatGPT for Googleを検索して拡張機能に入れます。


・OpenAIのAPI Keyを取得
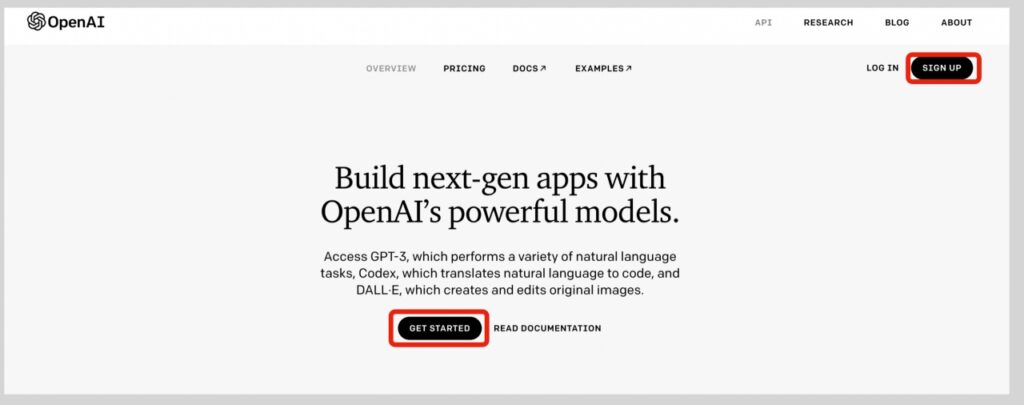
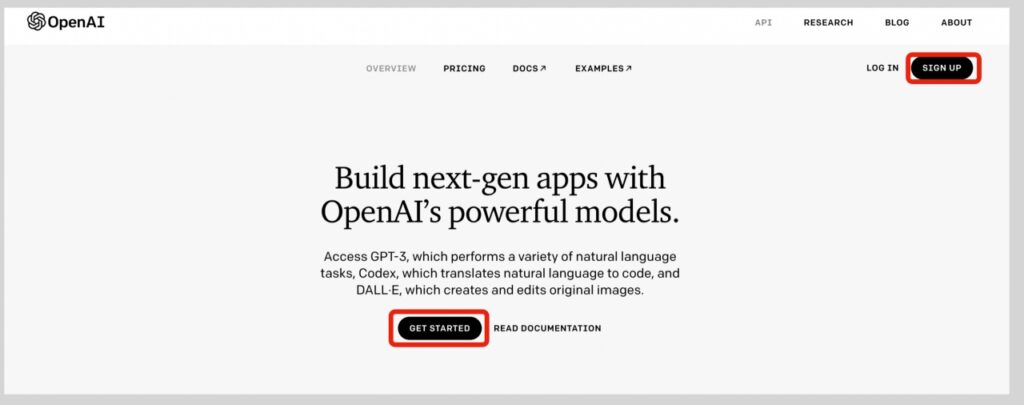
OpenAIにアクセスして、サインインしてAPI Keyを取得します。APIとは「Application Programming Interface」の略で、ソフトウェア同士が情報をやり取りする際のインタフェースのことです。


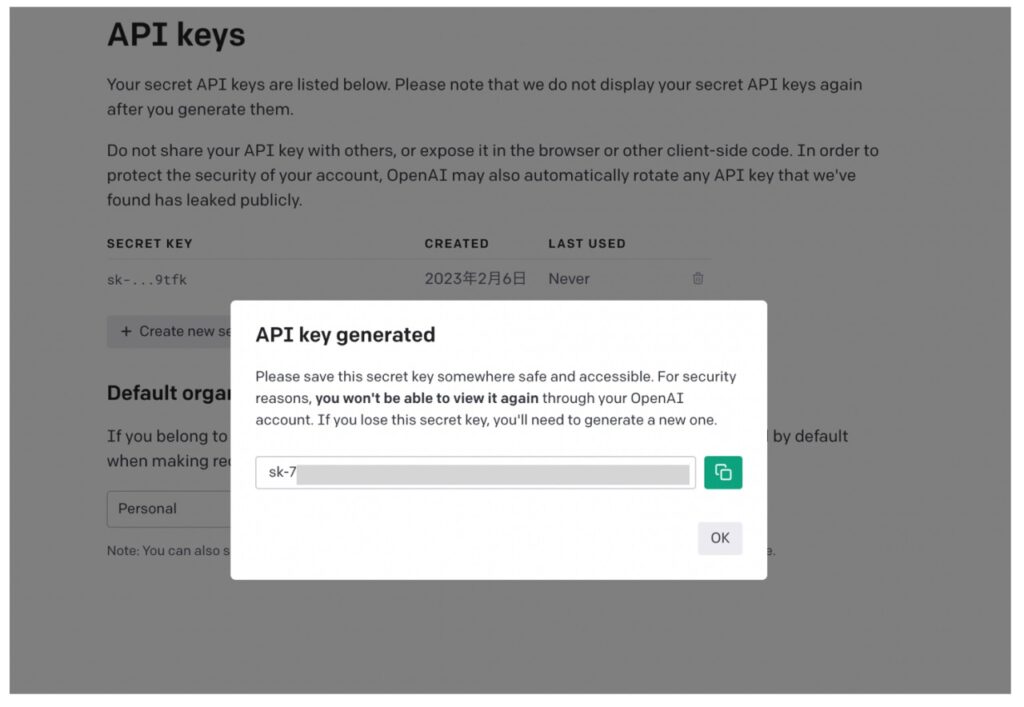
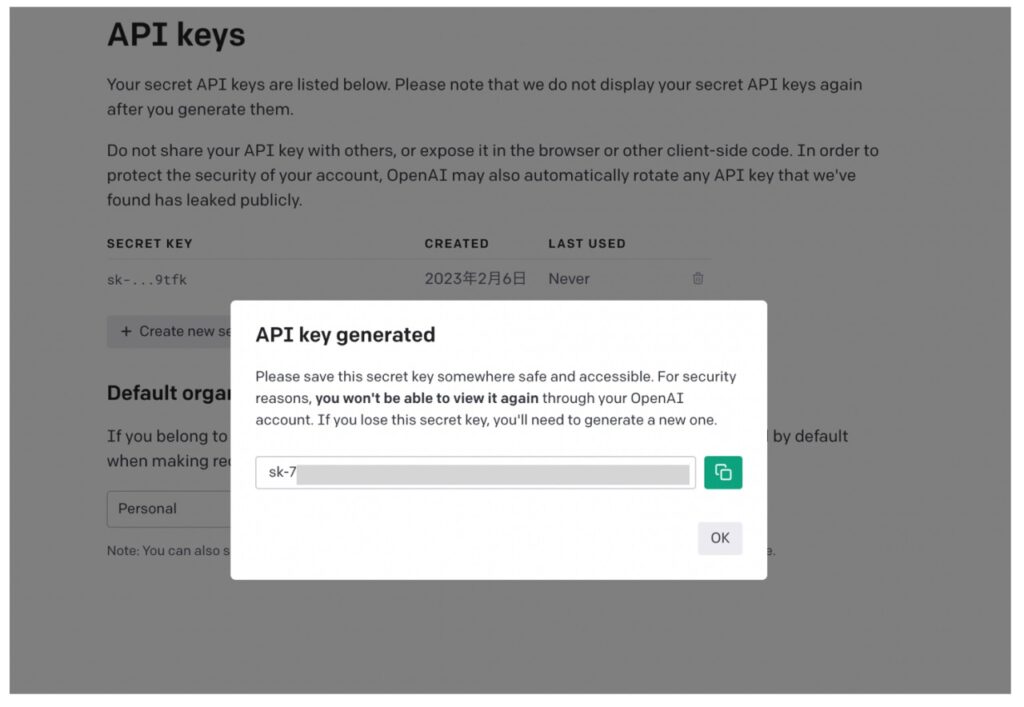
次の画面でプロフィールのプルダウンから”View API keyを選び、Create new secret keyを選びます。


次の画面の様にAPI キーが表示されるので、右側の緑のボタンを押してコピーします。誰にもみられないところに一旦保存しておいて下さい。


Apps Scriptsにコードをコピペして取得したKeyをペースト
Googleスプレッドシートを立ち上げて、以下の様に「Apps Script」を立ち上げ、コードと取得したKeyをペーストます。
スクリプトは「Chat GPTとスプレッドシート連携」で検索すると、いくつか見つかりますのでそれをコピペすればスクリプトに慣れてない私のような方でも簡単です。


ここではこちらのサイトを参照してそこからScriptを引用します。
/**
- GPT-3 and Google Sheets
*- @param {string} prompt Prompt.
- @param {number} temperature (Optional) Temperature.
- @param {string} model (Optional) GPT-3 Model.
- @return Response returned by GPT-3.
- @customfunction
*/const SECRET_KEY = “sk-paste-your-API-secret-key-here“;
const MAX_TOKENS = 10;
const MODEL_NAME = “text-davinci-003”; // more structured and deterministic: for data
//const MODEL_NAME = “davinci”; // more flexible and creative: for stories, chatbots
const MODEL_TEMP = 0.3;function GPT(prompt) {
const url = “https://api.openai.com/v1/completions”;
const payload = {
model: MODEL_NAME,
prompt: prompt,
temperature: MODEL_TEMP,
max_tokens: MAX_TOKENS,
};
const options = {
contentType: “application/json”,
headers: { Authorization: “Bearer ” + SECRET_KEY },
payload: JSON.stringify(payload),
};
const res = JSON.parse(UrlFetchApp.fetch(url, options).getContentText());
return res.choices[0].text.trim();
}
sk-paste-your-API-secret-key-hereのところに取得したAPIキーを貼り付けます。
・スプレッドシートに関数入力
あとは、スプレッドシートに関数を入力します。関数の例としては、同様にググると色々と出ています。
代表例として、以下があります。
=IF(ISBLANK(A1),,GPT(“Answer in one word. The capital of “&A1&” is:”))
=IF(ISBLANK($A2),,GPT($A2&”の”&C$1&”を簡潔に教えてください:”,1000))
引用元:https://lifearchitect.ai/sheets/とhttps://yutorin-tensyoku.net/chatgpt-google-spreadsheet/
■ChatGPTとスプレッドシートの連携時にエラーの内容と対処方法
2つのエラーが生じてしまいました。それぞれ解説します。
①このアプリはGoogleで確認されてません
②スプレッドシートで実行時にエラー
①このアプリはGoogleで確認されてません
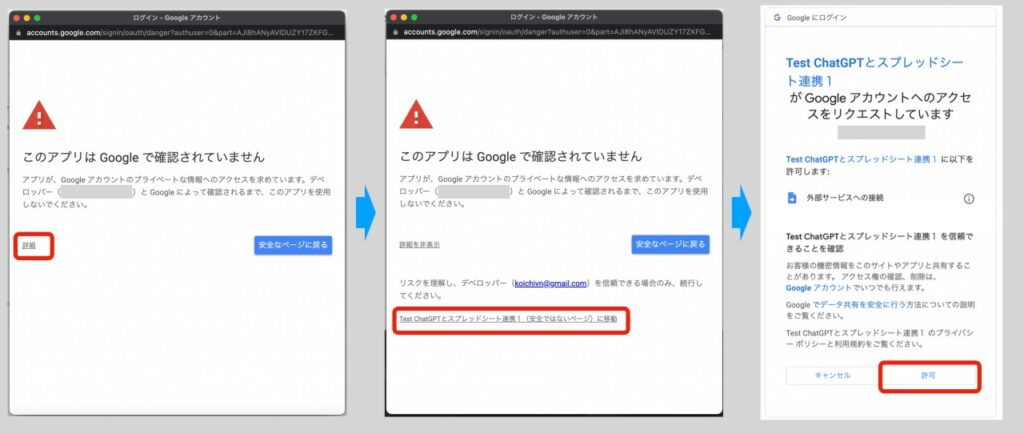
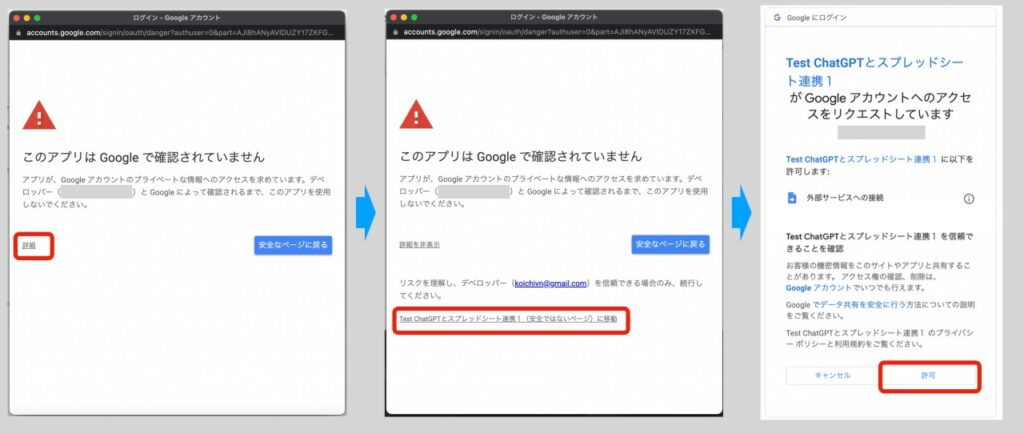
スクリプトを初めて実行しようとすると、以下の様に、「このアプリはGoogleで確認されてません」と表示されました。ここで最初「安全なページに戻る」を選択してしまい、先に進めませんでした。


そうではなくて、「詳細をクリック>安全ではないページに移動>許可」を押すことで次に進むことができます。
②いざ、スクリプトをスプレッドシート上で実行しようとすると、実行エラー
これは、スクリプトをコピペした後に、”というダブルコーテーションが、”の様に全角になってしまっていたためとわかり、修正したところうまく行きました。
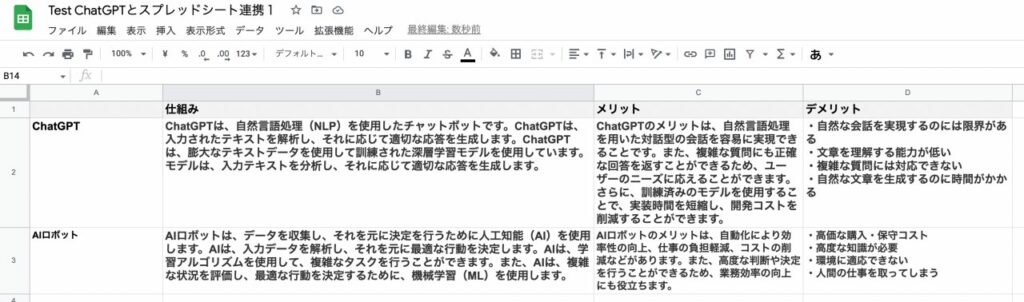
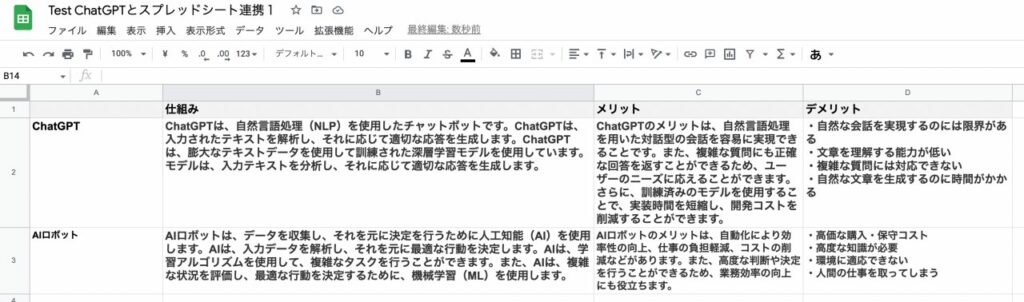
こちらが、うまくいった場合の例です。


この様に、A列に項目、B列にその仕組み、C列にそのメリット、D列にそのデメリットをChat GPTに答えてもらって、自動で入れる様にした場合の例です。一つ一つチャットで聞くよりも大幅に楽になります。
■まとめ
ChatGPTとスプレッドシートを連携する方法と、エラーが起きた場合の対処方法を説明しました。
参考になれば嬉しいです。
AIはPythonなどのコードを書くことも得意です。プログラミングスクールで学ぶと、AIを使って複雑なタスクの処理が今より簡単にできるようになって、転職を考えている人は将来性の高いキャリアに繋がるかもしれませんし、フリーラスの人はタスクの効率が爆上がりするかもしれませんね。
以下はおすすめのスクールです。まずは無料の説明会で話を聞いてみてはいかがでしょうか↓
プロが教える充実サポートの実践型プログラミングスクール【tech boost】小学生のお子さんをお持ちの親御さんにとっては、将来AIやITを使いこなせると就職には困らない可能性が高いですよね。子供たちが身につけるプログラミング力は未来の可能性を広げます。楽しみながら学べる小学生向けオンラインプログラミングスクールです。